URL:
https://linuxfr.org/news/rootdb-une-application-web-de-reporting-auto-hebergee
Title: RootDB - une application web de reporting, auto-hebergée
Authors: gyan000
Benoît Sibaud, palm123 et bobble bubble
Date: 2024-05-02T12:16:14+02:00
License: CC By-SA
Tags: base_de_données, web et auto-hébergement
Score: 3

Présentation rapide de RootDB, une application auto-hébergeable open-source (AGPLv3), permettant de générer des rapports à base de requêtes SQL.

----
[Site web officiel](
https://www.rootdb.fr)
[Dépôt github](
https://github.com/RootDBApp)
[Documentation](
https://documentation.rootdb.fr/)
[Instance de démonstration](
https://demo.rootdb.fr)
----
Genèse du projet
================
Pour les besoins d'un client, il fallait que je génère rapidement des statistiques d'usage diverses et variées (à bases de tableaux et graphiques), à partir de plusieurs base de données relationnelles classiques et que j'intègre ces rapports dans un _backoffice_.
Le premier réflexe fut de me tourner vers une solution que j'ai utilisée pendant une dizaine d'années auparavant et qui se nomme MyDBR. Cela répondait parfaitement à son besoin tout en étant abordable. MyDBR, bien maitrisé, permet de faire énormément de choses, mais l'interface est vraiment datée et l'accès aux fonctionnalités des bibliothèques graphiques se fait par l’intermédiaire de _wrappers_ en SQL.
J'ai cherché des alternatives, auto-hébergeables, simples à mettre en place, maintenues et avec la même logique pour la création de rapport mais je n'ai pas trouvé mon bonheur. Il y a, évidemment, pleins de solutions qui existent mais il y avait toujours quelque chose qui n'allait pas après essai, que ce soit dans la manière de générer des rapports ou bien les pré-requis, parfois compliqués, pour l'hébergement.
D'ou l'idée de créer, avec un collègue, notre propre solution de reporting - parce que pourquoi pas, finalement.
Open-source
===========
Ce projet n'était pas open-source à la base et nous pensions simplement vendre des licences d'utilisation.
Sauf qu’aujourd’hui beaucoup de monde utilise le cloud, et ce dernier vient avec ses solutions intégrées de reporting, limitant de fait l'intérêt de ce genre de projet. Pour faire bref, je reste convaincu que tout le monde n'est pas sur le cloud et que ce genre de solution peut encore intéresser quelques personnes.
À cause des doutes sur la pertinence même du projet, je n'ai jamais sérieusement cherché du financement, ce qui ne m'a jamais permis d'être à temps plein dessus. Nous avons donc mis du temps avant de produire quelque chose d'exploitable dans un environnement de production : un an et demi environ.
À cela s'ajoute le fait que ce projet n'existerait pas sans toutes les briques open-source sur lesquelles il se base. Et comme c'est l'open-source qui me fait vivre depuis un certain nombre d'années, il me semblait finalement bien plus naturel de rendre ce projet open-source (licence AGPLv3) que d'essayer de le vendre en chiffrant le code source.
RootDB ?
========
Étant familier du SQL et du JavaScript, nous voulions avoir une solution qui ne mette pas de bâtons dans les roues du développeur, à savoir :
- utiliser principalement le SQL pour la récupération et le traitement des données ;
- avoir un accès intégral à la bibliothèque graphique choisie ;
Ce choix de préférer un environnement de développement de rapport orienté développeur est assumé, d'où le nom du projet.
Fonctionnalités
===============
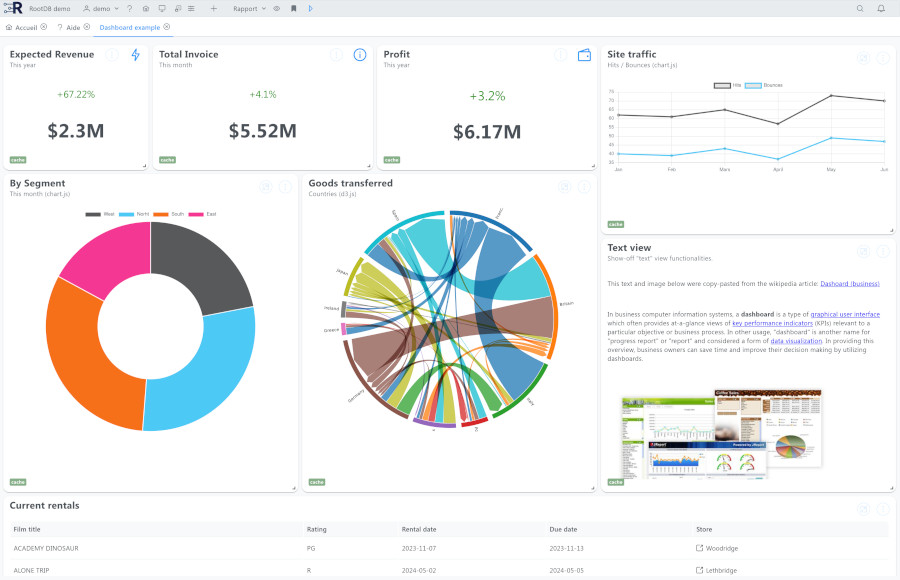
Je ne vais pas vous présenter toutes les fonctionnalités car le site web principal et l'instance de démonstration les présentent déjà correctement. Je vais donc plutôt mettre en avant les spécificités du projet.
Websocket
---------
Les requêtes SQL peuvent prendre du temps à tourner, surtout si les tables ne sont pas correctement optimisées. Par conséquent l'interface repose lourdement sur les websockets afin d'éviter les problèmes de timeout. Quand un rapport est exécuté, l'exécution des différentes requêtes est dispatchée de manière asynchrone et les vues affichent des résultats uniquement quand les données arrivent sur le websocket du rapport.
D'une manière générale toute l'interface est rafraichie par websocket.
Bibliothèques graphiques au choix
---------------------------------
Nous donnons accès à [Chart.js](
https://www.chartjs.org/) ou [D3.js](
https://d3js.org/), sans limitation, sans _wrapper_. Il est donc possible de se référer directement à la documentation officielle de ces deux bibliothèques.
Onglets & Menu
---------------
Nous aimons bien les menus. :)
C'est simple, élégant et permet d'accéder à beaucoup d'options de manière claire.
L'interface repose sur une barre de menu principale dynamique et une barre d'onglets dans lesquels s'affiche les différentes parties de l'application. Il est donc possible d'ouvrir plusieurs rapports (ou le même) dans le même onglet du navigateur web.
Cache
-----
Il existe deux niveaux de cache :
- un cache utilisateur, pratique pour cacher des résultats de manière temporaire afin de partager des résultats avec un autre utilisateur.
- un cache système (jobs) ou il est possible de générer du cache de manière périodique. Nécessaire pour des rapports qui utilisent de _très_ grosses tables qu'il n'est parfois pas possible d'optimiser.
Paramètres en entrée
--------------------
Il est très facile de générer ses propres paramètres afin de filtrer les rapports, que ce soit sur une plage de date, une liste d'options sortie d'une base de données, des cases à cocher etc.
Liens entre rapports
--------------------
Que ce soit avec Chart.js ou bien un tableau, vous pouvez créer des liens entre vos rapports ou bien sur le même rapport pour faire des rapports de type _drill-down_.
Hébergement
===========
Côté API, RootDB est une application [Laravel](
https://github.com/orgs/laravel/repositories) qui fonctionne sur du PHP en version 8.2.x (voir 8.3.x, mais pas encore bien testé) et utilise Memcached pour la gestion du cache.
Le serveur de websocket est propulsé par [Laravel Reverb](
https://github.com/laravel/reverb).
Côté Frontend, il s'agit d'une application React classique, en TypeScript, qui utilise [PrimeReact](
https://github.com/primefaces/primereact) pour la suite de composants prêt-à-l'emploi.
Conclusion
==========
Concernant les fonctionnalités que nous aimerions mettre en place petit à petit :
- une interface de configuration pour Chart.js - afin de, quand même, rendre plus simple la configuration des charts, tout en laissant la liberté au développeur de coder en javascript les fonctionnalités avancés ;
- un nouveau type de connecteur pour supporter Microsoft SQL Server ;
- une fonctionnalité d'auto-rafraichissement des rapports ;
- l'import asynchrone de gros fichiers CSV ou Excel.
Nous pouvons aider à l'utilisation, par l’intermédiaire :
- d'un salon [discord](
https://discord.gg/guKvGJAqZm) mais ce n'est pas forcément idéal pour ce genre de projet. Je suis donc entrain de regarder du côté de Matrix, éventuellement ;
- un [forum](
https://forum.rootdb.fr/) classique.
Voilà, c'était une brève présentation de RootDB.
C'est un projet qui n'a pas encore été testé par beaucoup de monde, d’où cette présentation pour le faire connaitre un peu plus.