URL:
https://linuxfr.org/news/des-outils-de-teleconference-libres-sobres-et-souverains
Title: Des outils de téléconférence libres, sobres et souverains
Authors: Hugo Raguet
Pierre Jarillon, palm123, Ysabeau, patrick_g et Nils Ratusznik
Date: 2021-07-12T23:35:28+02:00
License: CC By-SA
Tags: logiciel_libre, sobriété, souveraineté_numerique et téléconférence
Score: 6
Le travail à distance forcé a fortement augmenté notre dépendance aux outils numériques, et bien souvent au détriment des principes de _liberté_, _sobriété_, et _souveraineté_ numériques.
C’est particulièrement vrai dans l’enseignement supérieur et la recherche, qui en grande majorité ne sont plus réputés fonctionner sans le concours de logiciels propriétaires tournant sur des serveurs privés et étrangers, gérés par des entreprises à l’éthique pourtant plusieurs fois décriée (j’ai nommé Zoom et Microsoft, cette dernière offrant le service Teams).
L’erreur à la base de cette situation me semble d’avoir accepté la vidéoconférence comme allant de soi. À rebours de l’orgie numérique, je propose ici un outil de supports visuels pour conférences en ligne en direct qui n’utilise pas de vidéo.
Nous allons voir qu’il en résulte un outil efficace tout en restant libre et sobre, et qui par là peut être souverain pour des institutions aux ressources limitées.
----
[Code source de remote-lecture](
https://gitlab.com/1a7r0ch3/remote-lecture)
----
Contexte
========
Pendant la pandémie de COVID-19, les chercheurs et les enseignants de nombreux pays ont été forcés de travailler à distance. Les institutions ont beaucoup insisté sur une prétendue « continuité », et généralement sans prévoir de formation ou même d’investissement matériel. Les acteurs ont donc dû s’adapter sur un temps très court et avec leurs propres moyens. À cela s’ajoute le paradigme socio-technologique actuel, qui tend à faire croire à la toute puissance des outils numériques. En conséquence de quoi, beaucoup d’acteurs ont pensé pouvoir remplacer la présence physique et l’équipement matériel par la télécommunication et des outils numériques.
Dans certains cas, en particulier pour les actes pédagogiques dirigés vers des étudiants jeunes, ou en grands effectifs, cette approche s’est révélée un échec. Dans d’autres cas, en particulier pour des réunions professionnelles ou des conférences de recherche internationales, cela a semblé être une belle opportunité pour réduire les coûts financiers et écologiques de ces évènements.
Mais dans tous les cas, l’utilisation presque systématique de la vidéoconférence présente des inconvénients importants. Le format numérique de la vidéo, c’est-à-dire un flux de plusieurs images par secondes capturées soit par une caméra soit par une application graphique, n’est pas vraiment adapté au support visuel de la plupart des situations ; la raison principale étant qu’il est trop gourmand en ressources de calcul et réseaux.
Cela se traduit en termes d’écologie, d’accessibilité et de liberté. Écologie car des machines et des réseaux puissants requièrent des matériaux rares, des grosses infrastructures et de l’énergie. Accessibilité car tout le monde n’a pas accès à ces ressources. Liberté parce que jusqu’à présent, les institutions capables de servir des vidéoconférences à grande échelle et de façon ergonomique sont toutes des entreprises privées, qui mettent en œuvre des logiciels propriétaires sur leurs propres serveurs ; des matériels et logiciels sur lesquels l’utilisateur final n’a en pratique aucun contrôle.
Concrètement, la plupart de l’enseignement supérieur et de la recherche publique en France pendant l’année académique 2020–2021 dépendait de Zoom ou Teams, [malgré des recommandations officielles à leur encontre](
https://www.cnil.fr/fr/la-cnil-appelle-evolutions-dans-utilisation-outils-collaboratifs-etatsuniens-enseignement-superieur-recherche).
Actuellement, la vidéoconférence requiert tellement de ressources que beaucoup d’utilisateurs subissent encore des problèmes de latence et des images de médiocre qualité. Au minimum, il serait plus judicieux de diffuser un flux de caractères pour du texte et des images vectorielles pour des dessins.
Le logiciel
===========
Pour toutes ces raisons, j’ai écrit un logiciel libre (GPLv3) et sobre qui fournit des supports visuels pour des conférences en ligne en direct. Il s’agit d’un serveur [Node.js](
https://nodejs.org/en/about/) très simple, qui utilise [socket.io](
https://socket.io/docs/v4) pour les interactions et communications, comprenant les outils suivants : défilement et annotation de diapositives, tableau de texte formaté, et diffusion de terminal virtuel ; détaillés ci-dessous.
Dans sa forme actuelle, il ne s’agit que d’une preuve de concept, et non d’un logiciel prêt à être déployé, mais il peut d’ores et déjà être utilisé par quiconque muni d’un port ouvert sur la Toile ; il m’est même arrivé de l’héberger chez moi, en servant simultanément des dizaines d’étudiants sur une simple liaison numérique asymétrique.
Avant d’aller plus loin, il faut souligner que ces outils ne sont que des supports visuels, et qu’ils ne permettent pas aux auditeurs d’interagir avec le conférencier. Ils sont conçus pour être utilisés en conjonction avec un logiciel de voix sur IP. Des solutions libres et relativement légères existent déjà, qui permettent en sus des discussions textuelles instantanées, ou de gérer des groupes de discussion sophistiqués pour simuler des salles différentes ; voir en particulier le logiciel [Mumble](
https://www.mumble.info/).
Le code source complet et une documentation succincte se trouvent sur mon [dépôt GitLab dédié](
https://gitlab.com/1a7r0ch3/remote-lecture).
Défilement et annotation de diapositives
----------------------------------------
À travers cet outil, le conférencier diffuse une série d’images qu’il peut annoter en direct.
Le conférencier passe à la diapositive précédente ou suivante avec les touches flèches gauche et droite, saute dix diapositives d’un coup avec les touches flèches haut et bas, saute à la dernière diapositive avec la touche page suivante et revient à la diapositive précédemment diffusée avec la touche page précédente.
Le système d’annotation utilise des outils de dessin rudimentaires inspirés du très bon tableau collaboratif en ligne [WBO](
https://github.com/lovasoa/whitebophir).
Chaque diapositive possède ses propres annotations : les annotations sur une diapositive n’apparaissent pas sur une autre, mais elles sont mises en mémoire et affichées de nouveau si le conférencier revient sur la diapositive.
Il est possible d’effacer des annotations individuelles, toutes les annotations sur une diapositive, ou toutes les annotations du diaporama. Il est aussi possible d’ajouter à volonté des diapositives vierges à la fin du diaporama, ce qui permet en particulier aux utilisateurs de stylets sur tablettes d’avoir une série de tableaux blancs sur lesquels ils peuvent dessiner librement, et entre lesquels il est facile de faire naviguer l’auditoire.
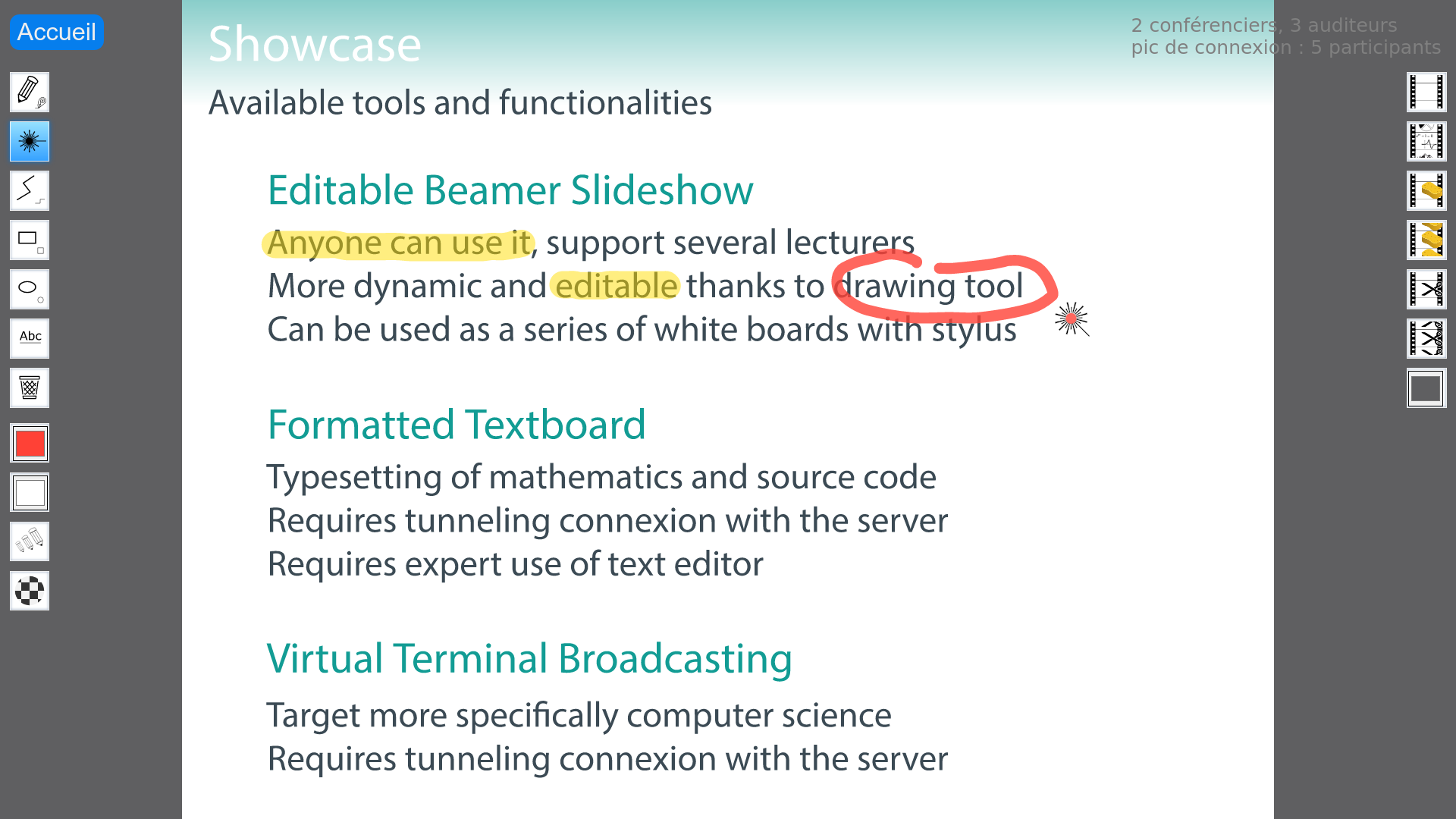
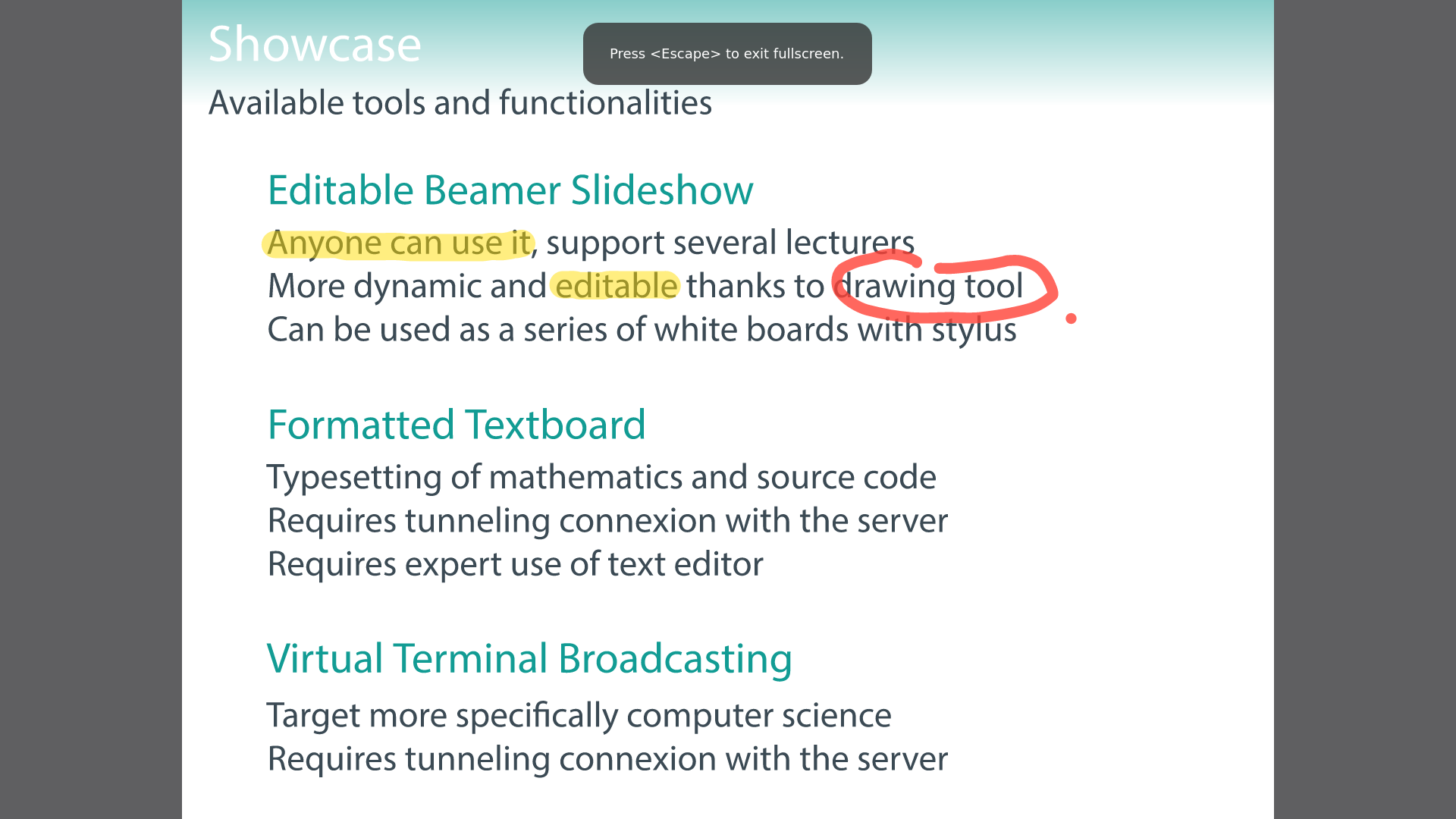
|  |  |
|:-----------------------------------:|:------------------------------------:|
| Interface d’un conférencier | Vue d’un auditeur |
Terminons cette présentation succincte en remarquant qu’il peut y avoir plusieurs conférenciers simultanément. Il est utile de mentionner aussi que pour le moment, les diapositives doivent être au format SVG, et présentes _au démarrage du serveur_. L’étape de développement suivante est bien sûr de donner la possibilité au conférencier de téléverser des diapositives supplémentaires depuis l’interface en ligne, et si possible accepter les documents PDF.
Tableau de texte formaté
------------------------
Cet outil permet au conférencier de développer un support visuel textuel en direct, avec des aides typographiques pour les formules mathématiques et la coloration syntaxique de code source.
Le tableau est divisé en deux colonnes, chacune étant associée à un fichier, affichant son contenu à mesure qu’il est modifié. Ces fichiers sont interprétés comme du HTML, et peuvent donc contenir n’importe quelle balise standard. En sus, une balise spéciale `<pw>` est configurée avec le style CSS `white-space: pre-wrap`, permettant d’écrire des espaces et des sauts de ligne librement sans avoir à écrire explicitement des balises.
Les mathématiques peuvent être écrites en direct en utilisant la syntaxe du méconnu mais excellent module JavaScript [jqMath](
https://mathscribe.com/author/jqmath.html). Tout ce qui se trouve entre des caractères dollars sera typographié en mode math, avec en particulier un interpréteur pour écrire facilement des indices et exposants, des lettres en gras ou cursives, et des tables simples. Pour les lettres grecques ou d’autres symboles spéciaux, on peut utiliser des [entités HTML](
https://www.w3schools.com/charsets/ref_utf_math.asp) ou même écrire directement des caractères Unicode.
Notons au passage que cette fonctionnalité est probablement aussi possible avec le populaire module JavaScript MathJax ; mais ce dernier est trop puissant pour l’emploi qu’on en fait ici, où la sobriété est privilégiée.
Enfin, la coloration syntaxique de code source est fournie par le module JavaScript [Prism](
https://prismjs.com/), qui utilise la balise `<code>`. Différents langages peuvent être personnalisés à l’aide de simples fichiers de configuration.
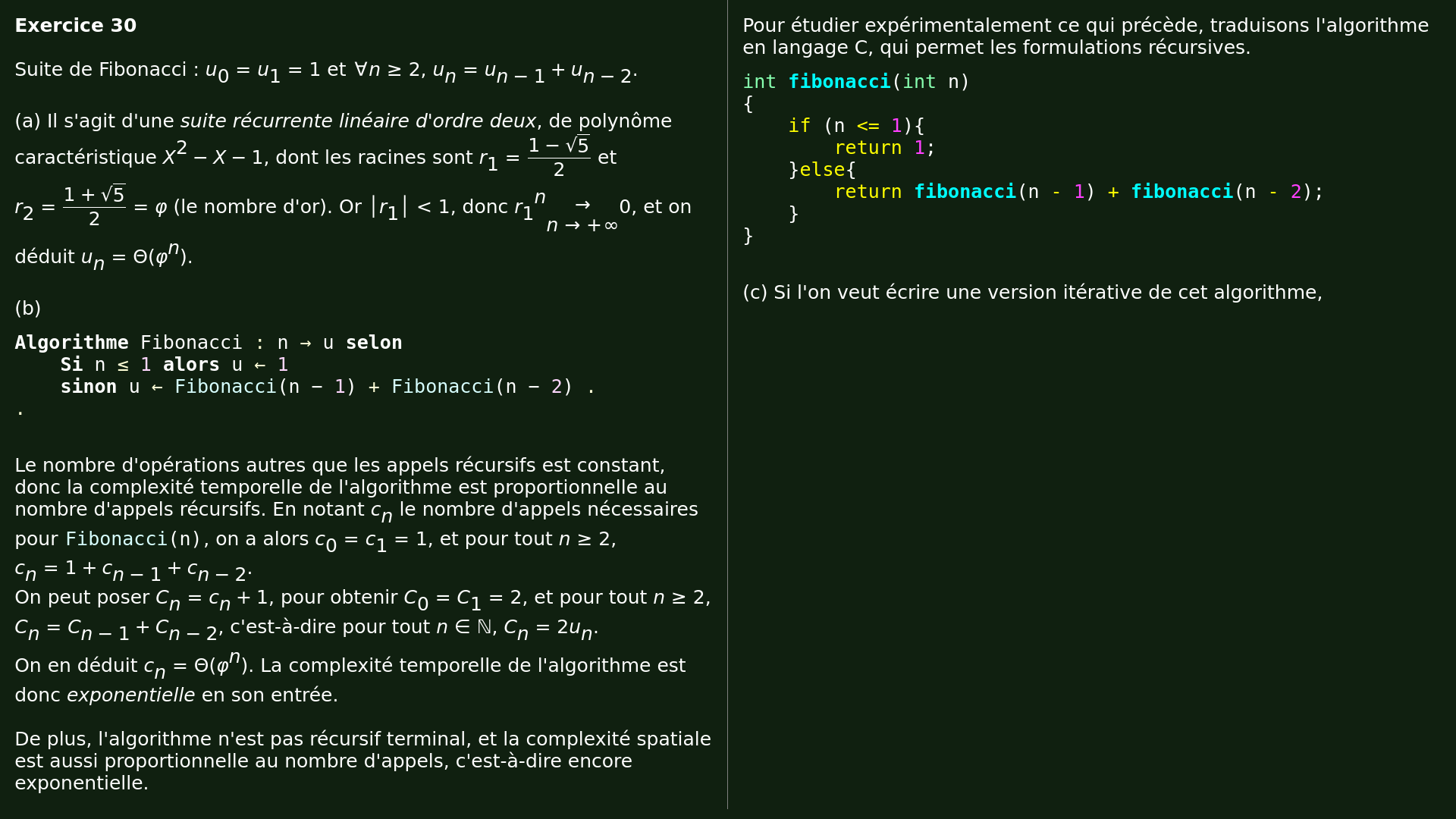
**Exemple de tableau de texte formaté**
| |
|:--------------------------------:|
|  |
**Extrait du fichier générant la colonne de gauche**
```html
<b>Exercice 30</b>
<br/>
<br/>
Suite de Fibonacci : $u_0 = u_1 = 1$ et $∀ n ≥ 2, u_n = u_{n - 1} + u_{n - 2}$.
<br/>
<br/>
(a) Il s'agit d'une <i>suite récurrente linéaire d'ordre deux</i>,
de polynôme caractéristique $X^2 - X - 1$, dont les racines sont
$r_1 = {1 - √{5}}/{2}$ et $r_2 = {1 + √{5}}/{2} = φ$ (le nombre d'or).
Or $│r_1│ < 1$, donc ${r_1}^{n} {→}↙{n → +∞} 0$, et on déduit
$u_n = \Θ(φ^{n})$.
<br/>
<br/>
(b)
<pre><code class="lang-pseudo">
Algorithme Fibonacci : n → u selon
Si n ≤ 1 alors u ← 1
sinon u ← Fibonacci(n − 1) + Fibonacci(n − 2) .